Comparison between React.js and Vue.js
VueJS Example
{{ modified }}
ReactJS Example
{{ modified }}
React.js and Vue.js are some very similiar frameworks,
in the way they approach programming in the web.
They both focus on the concept of components, which basically are independent UI elements, which are responsible for displaying data, in this specific UI element.
This concept is very revolutionary (at least for frontend frameworks), because now I can only pass some data to a component and let the component handle all the web stuff by itself, much like MVC.
Such a component implies that all what is related to this Ui Element (HTML, CSS and Javascript) is combined in one file and therefore encapsulating it, something like what a class does with encapsulating state in object oriented programming, what it really is in React.js.
React.js and Vue.js both implement this basic concept of a component. But both handle this very differently.
This shall be a comparison between just these two frameworks. There are also some other frameworks which implement such a component system,
but do this in a much more opinionated fashion, like angular 2.
Technical comparison
This chapter focuses on the comparison on technical side. And features the comparison in setup and more code focused parts of the two frameworks.
Setup
This part compares the setup of React.js and Vue.js. Especially what build-systems are needed to get started with the frameworks.
Vue
With vue.js you have the choice between the runtime and compile time variant.
You can start with the runtime variant which is extrodinary easy to use, you can basically just use a simple script tag.
|
There are some disadvantages about this approach. For example templates are compiled at runtime.
If you use a build system like webpack combined with single file components your template is directly converted to a render function.
If you use vue-loader in webpack to transpile your javascript, you also get hot reload out of the box.
React
Because React.js focuses a lot on the new language features of ECMAscript 6, you are forced to use a build system.
In practice you would always do that anyways, but for a beginner this may be hard to setup. You also need a separate package if you want to enable hot reloading, because React.js does not support this natively. You also need to be very familiar with the React.js ecosystem to use it properly, as the base package does not include too much.
Local state management
Both frameworks use some kind of local state management. Such a state management is essentially a json object, which represents the data to be rendered by a component.
Vue
In Vue a lot of magic happens behind the scene. This is mainly due to Object.defineProperty(). You can just modify a variable and Vue.js automatically renders a new DOM according to the modified data. Vue.js also has some helper properties like computed, where you can specify a function which generates data. I have built a simple example with VueJS and we will rebuild this example with React.js later on in this article. The example for the most part just adds some !s behind the text in a input field.
Example
Code
|
React.js
In React.js we need to manage our state more precisley. This is mostly done with heavy use of the so called render function, which generates the DOM for the specific component. So if we have a dependend or computed variable this should be calculated within the render function of React.js. We also need to call the setState method if we modify the state and want the data to be rerendered. The below example simply just does the same as the Vue.js example above.
Example
Code
|
Global state management
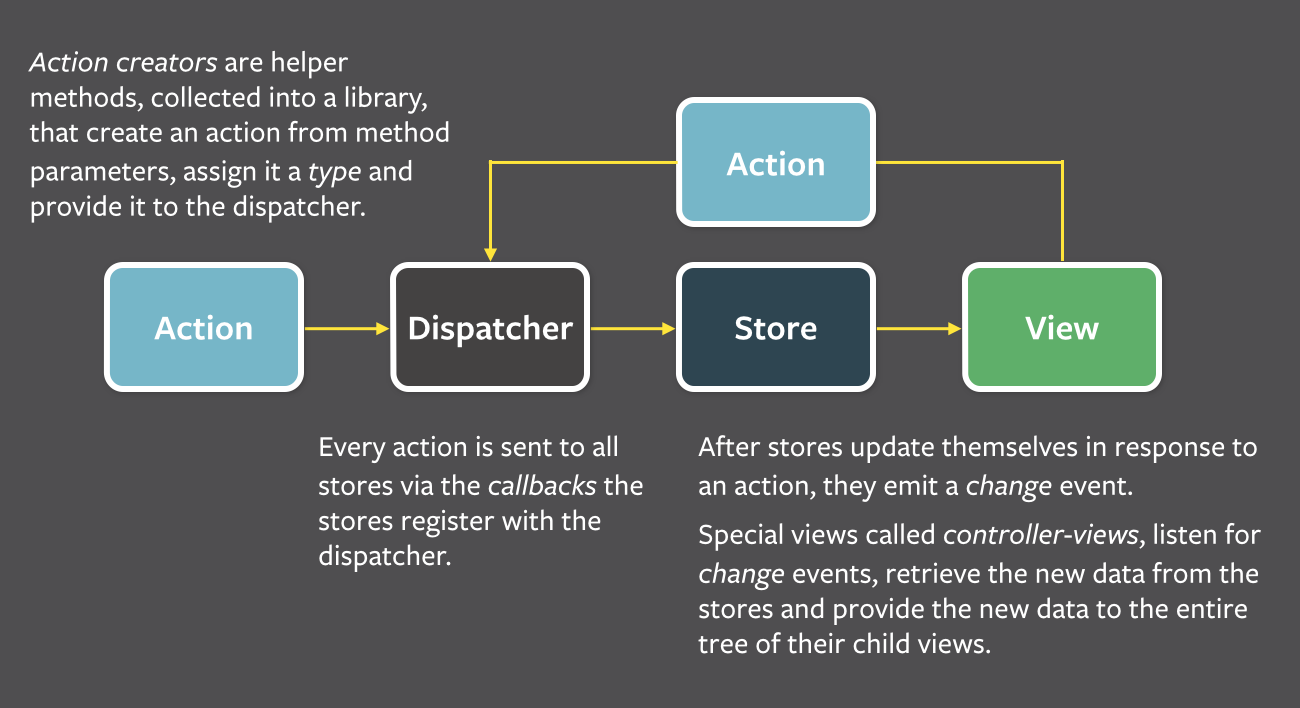
In this chapter we compare the global state management systems provided or mostly used with these two frameworks. They mostly are based on the flux architecture. The flux architecture describes a deterministic way of modifying data. It provides also a guarantee of immutable objects and has therefore only a one way data flow. Thats why such state management is often used in conjunction with Immutable.js. The following picture shows how the data flows in flux:
In general the view binds to that global state and gets modified if that state has changes, with the one implication, that this can only happen through an action (one-way dataflow). You can therefore precisely tell how the state got modified.
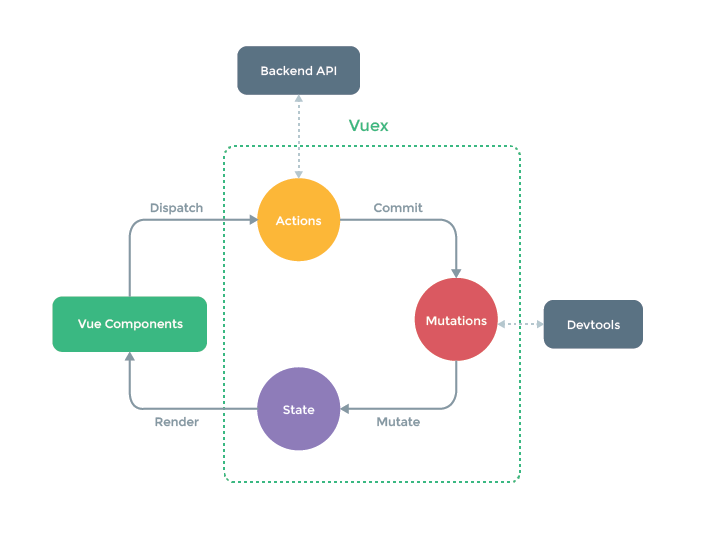
Vue.js
In Vue.js you really have just one choice: vuex. Vuex is a flux based global state management system directly provided as official package. It is therefore very tidely coupled with vue.js itself, which makes it very easy to use within your Vue.js application. It basically just implements the pure flux architecture.
React.js
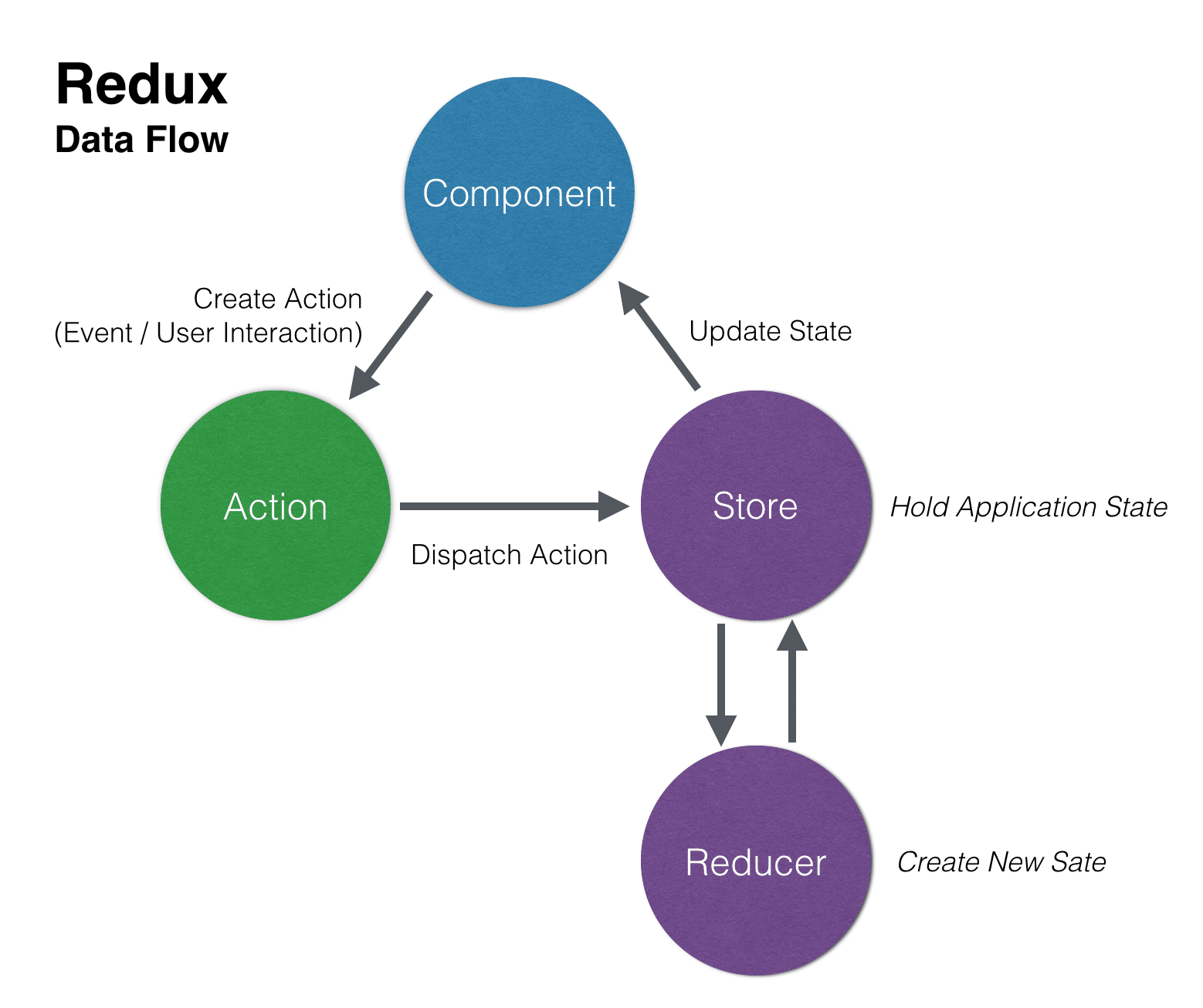
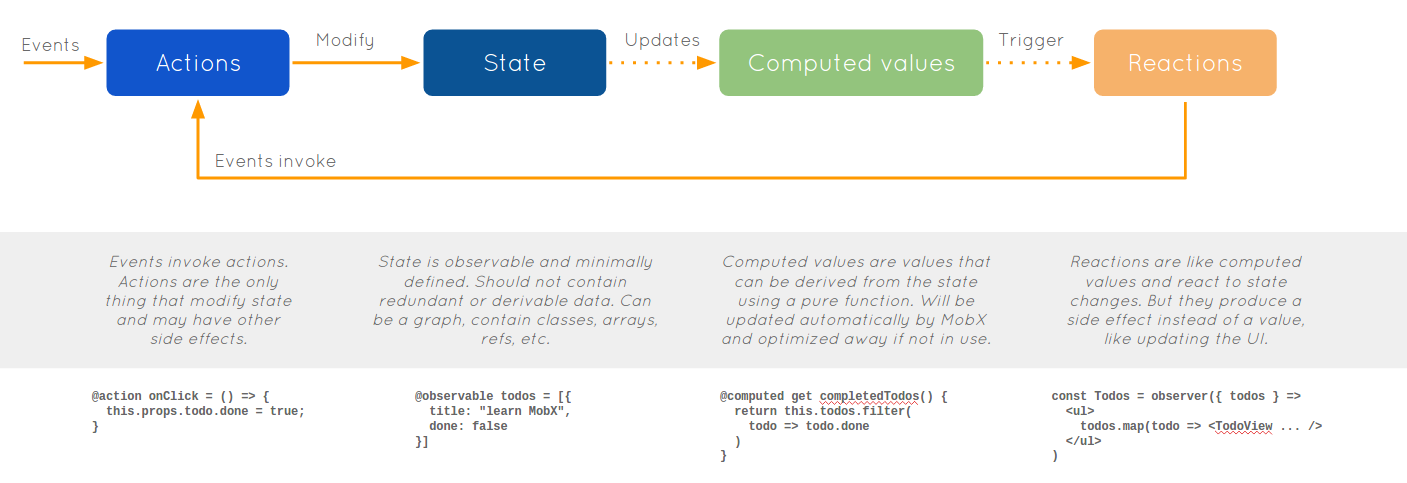
The story in React.js is a little different as a global state management system is not officially provided by facebook itself. There are mainly two often used systems, which is redux and mobx.
- Redux You could say redux is the more pure experience, as it provides only basic functionality for a flux architecture.

- Mobx In Mobx you have classes/models that represent your data and a lot of action happening behind the scene.

Rendering
We can describe this chapter very short, because both React.js and Vue.js use a virtual DOM internally. So every change by a component on the DOM is basically collected in RAM. These virtual DOMs in RAM are then compared to the actual DOM and then changes are applied to the real DOM based on the differences. This is especially efficient with lists as most of the times only one element needs to be added or one element is moved. Instead of rerendering all elements. Both frameworks have also a system of reusing list elements.
The system of a virtual DOM also has the advantage that these frameworks can be decoupled from a standard browser DOM and also be used with for example mobile applications.
In Vue.js performance optimizations on the render process are mostly done by the framework itself, whereas in React.js you need to manually optimize rerenders. This also means without manual optimizations Vue.js is generally faster, also if not really notable in real world application. If you want to look at real performance numbers Stefan Krause has collected a lot of numbers. You also need to consider the different global state management systems used by React.js which can improve performance a lot.
Summary
Both frameworks are very similiar in there general approach on how to build a modern web framework. But there are some minor differences which are making the development process less of a pain. This is especially the case with Vue.js with helper properties like computed and directives like v-model. Also in Vue.js you need not to manually trigger a function for a rerender or optimize the render process itself. In case of global state management you have a lot more freedom in React.js because of the bigger ecosystem, which makes it more attractive for large scale applications.